Activate additional debugging tools, or try out new or experimental features.
Chrome flags are a way to activate browser features that are not available by default.
For example, Chrome wanted to allow users to try picture-in-picture video features, before rolling it out to everyone.

The feature was made available behind a flag, so any user could try it out and give feedback. The codeand design were tested and polished based on the feedback, so now you can use picture-in-picture bydefault in Chrome—and it works really well.
Understand the risks
Most Chrome users will never need to use Chrome flags.
If you do set Chrome flags, you need to be careful. By activating or deactivating features, youcould lose data or compromise your security or privacy—and features you toggle with a flag may stopworking or be removed without notice.
If you're an enterprise IT administrator, you shouldn't use Chrome flags in production. You might want totake a look at enterprise policies instead.
...and proceed with caution
Having said all that, if you're a web developer who needs to try out new technology—or just acurious geek—then getting to know Chrome flags can be really worthwhile.
There are a large number of flags for many different types of features. Some flags affect the wayChrome looks or works, and some activate features such as new JavaScript APIs.The availability of flags depends on which version of Chrome you're running.
There are two ways to set Chrome flags:
- From the
chrome://flagspage. - By opening Chrome from the command line in a terminal.
chrome://flags
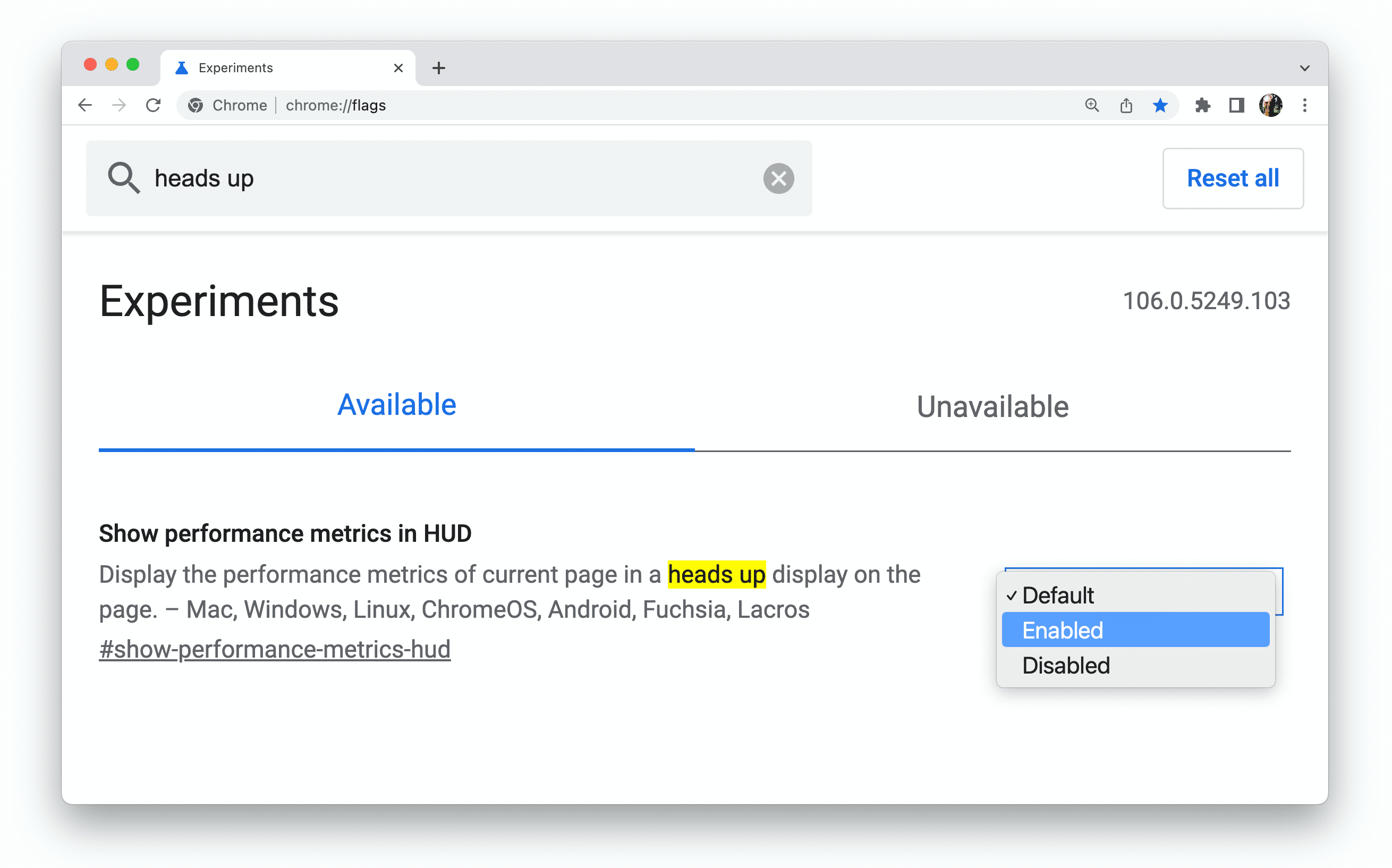
To set a flag from the chrome://flags page in Chrome, you need to find the flag, toggle the settingfor the flag, then relaunch the browser.For example, to activate Chrome's heads-up display for performance metrics:
Search for the feature.

Set the value to Enabled.

Relaunch Chrome.

Now you can use the heads-up display that shows technical information about web page performance.

Command-line flags
If you're a web developer, you may want to set flags by opening Chrome from the command line in aterminal. You run the command to open Chrome, and add the flags you want to set. There are a lotmore Chrome settings you can configure from the command line than those available from thechrome://flags page.
For example, to run Chrome Canary from a terminal on a Mac, with the Topics API activated and epoch length set to 15 seconds, use thefollowing command:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary--enable-features=BrowsingTopics:time_period_per_epoch/15s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting That's just one example! There are hundreds of other flags for activating, deactivating andconfiguring less well-known features.
If you regularly use different Chrome channels with command-line flags, you mightwant to create a function for each channel, and add these to your shell RC file.For example, on macOS:
- Open a terminal.
- Create a function:
cf(){ open -a 'Google Chrome Canary' --args $*; } - Use the function:
cf --enable-features=TrackingProtection3pcd
Set the Chrome user data directory
In Chrome engineering language, Chrome user refers to an "individual humanuser of Chrome".
A Chrome client refers to an individual installation of Chrome on a device.
More precisely, a Chrome client corresponds to an individualuser data directory.Each Chrome profile isstored in a subdirectory within the user data directory.
If you run Chrome from the command line, you can set the user data directorywith the --user-data-dir flag.
That means you can have a separate user data directory for development,with its own profile subdirectories. Creating a new user data directory makesChrome behave as if it had been freshly installed, which can be helpful fordebugging profile-related issues.
To run Chrome from the command line with a new temporary user directory, use thefollowing flag:
--user-data-dir=$(mktemp -d)You might also want to add the following flags to avoid the browser check andfirst run UI:
--no-default-browser-check --no-first-runBeware of flag conflicts
It's possible that the flags you set could conflict with each other. chrome://flags settings override command-line settings for the same flag, and the defaults for a chrome://flags setting might, in some cases, override your command line configurations. If the flags you set running Chrome from the command line don't work as expected, you should check your chrome://flags page.
Note that the settings shown on the chrome://flags page don't reflect flags set from the command line. Instead, take a look at the chrome://version page. The Command Line section shows flag settings.

Two other ways to try out experimental features
You can enable a range of experimental features that don't have their own flag, by toggling thechrome://flags#enable-experimental-web-platform-features flag. Documentation for new features willexplain when this is an option.
In Chrome Beta you can try out featuredexperiments and give feedback, by toggling Experiment settings and relaunching the browser.Test experimental features in Chromeprovides more detail.

Which features get a flag?
Not all experimental features get their own Chrome flag:
- Some features only become available when they ship in Chrome Canary, and can't be activated by aflag before that. This is quite rare.
- For 'smaller' features that require no more than 1–2 quarters of work, experimental availabilityis provided by enabling the following flag:
chrome://flags#enable-experimental-web-platform-features
This activates multiple minor features. - Major features are made available for experimentation with flags specific to the feature, using
chrome://flagsor command line switches.
What about Chrome settings?
Chrome settings and Chrome flags serve different purposes.
Chrome flags enable the user to activate or deactivate experimental features, whereas the controlsavailable from the chrome://settings page allow the user to customize their experience for featuresthat are available by default.
What about origin trials?
Origin trials are a way fordevelopers to test a new or experimental web platform feature at scale, and give feedback to the webstandards community before the feature is made available to all users.
Features undergoing an origin trial are activated on all pages that provide a valid token for thattrial. This allows website owners to activate an experimental feature for all their users, withoutrequiring users to change browser settings or set flags. By comparison, Chrome flags allowindividual users to activate or deactivate an experimental feature, on all websites they visit.Getting started with Chrome's origin trialsprovides more detail.
Find out more
- The chromium.org website explainshow to set flags from the command line,for mobile and desktop on different platforms.
- Learn aboutfeatures, flags, switches, and other patternsfor browser experimentation.
- Chrome Flags for Tooling documents flags relevant to tools, automation, and benchmarking.
- List of Chromium Command Line Switchesis automatically updated with all available flags and, last time we checked, there were morethan 1400 of them!
- Chromium Flag Updates is a bot that tweets changes to the chrome/browser/flag-metadata.json file.
- There are even more flags available to configure individual JavaScript API features. You canfind out more about them from API documentation and proposal explainers.
- Experimental features in Firefox